Hey!
这是一个新手向的 LaTeX 教程,主要以我的使用经历为蓝本,分享一些 LaTeX 的安装、使用等相关的经验!我在查找教程和资料时,发现相关的文章都比较散乱,所以我计划把从这些文章中学习到的经验做成一个系列教程,供我自己查阅,也供一些学习 LaTeX 的新手小伙伴上手。如果我的教程有帮助到你,请多多转发!
另外,由于我在使用 LaTeX 的过程中,主要依赖于 WSL 环境和 Visual Studio Code 文本编辑器,因此本系列教程仅仅提供在 WSL 环境和 VS Code 文本编辑器下的操作经验分享。你可以在我的 GitHub 主页找到我的邮箱,如有不足,还请多多指教!
本篇作为系列教程的第一篇,将简单介绍如何在 WSL 环境中安装 LaTeX 环境,分为几个部分:
- 安装 TeX Live ;
- 安装并配置 VS Code 扩展。
安装 TeX Live
1. 安装 WSL 环境
请参考我的博客 WSL - 如何安装 WSL 环境 完成 WSL 环境的安装。后续的操作命令我以安同 OS 的命令为例,如果你选择安装了 Ubuntu ,请自行查找对应的命令。
2. 安装 TeX Live
打开 AOSC OS on WSL 应用后,输入以下命令安装 TeX Live 。
sudo oma install texlive
注意:TeX Live 的软件包体积较大,约 4~5 Gib ,下载安装所需的时间较长,请确保设备电池电量充足或已接入电源,在安装过程中请不要关闭设备或使设备进入休眠状态。
安装完成后,输入以下命令检查是否安装成功。
tex -v
若出现类似下图所示的信息,则表示已成功安装 TeX Live 。

3. 安装 Pygments
在使用 LaTeX 时,有多种宏包可以实现代码高亮,minted 宏包是其中之一,其功能依赖于 Python 的 Pygments 包实现。
注意:若要使用 minted 宏包实现代码高亮,需要安装 Pygments 包;若使用 listings 等其他宏包实现代码高亮,则无需阅读此部分。
输入以下命令安装 Pygments 。
sudo oma install pygments
安装完成后,输入以下命令检查是否安装成功。
pip show pygments
若出现类似下图所示的信息,则表示已成功安装 Pygments 。

安装并配置 VS Code 扩展
1. 安装 LaTeX Workshop 扩展
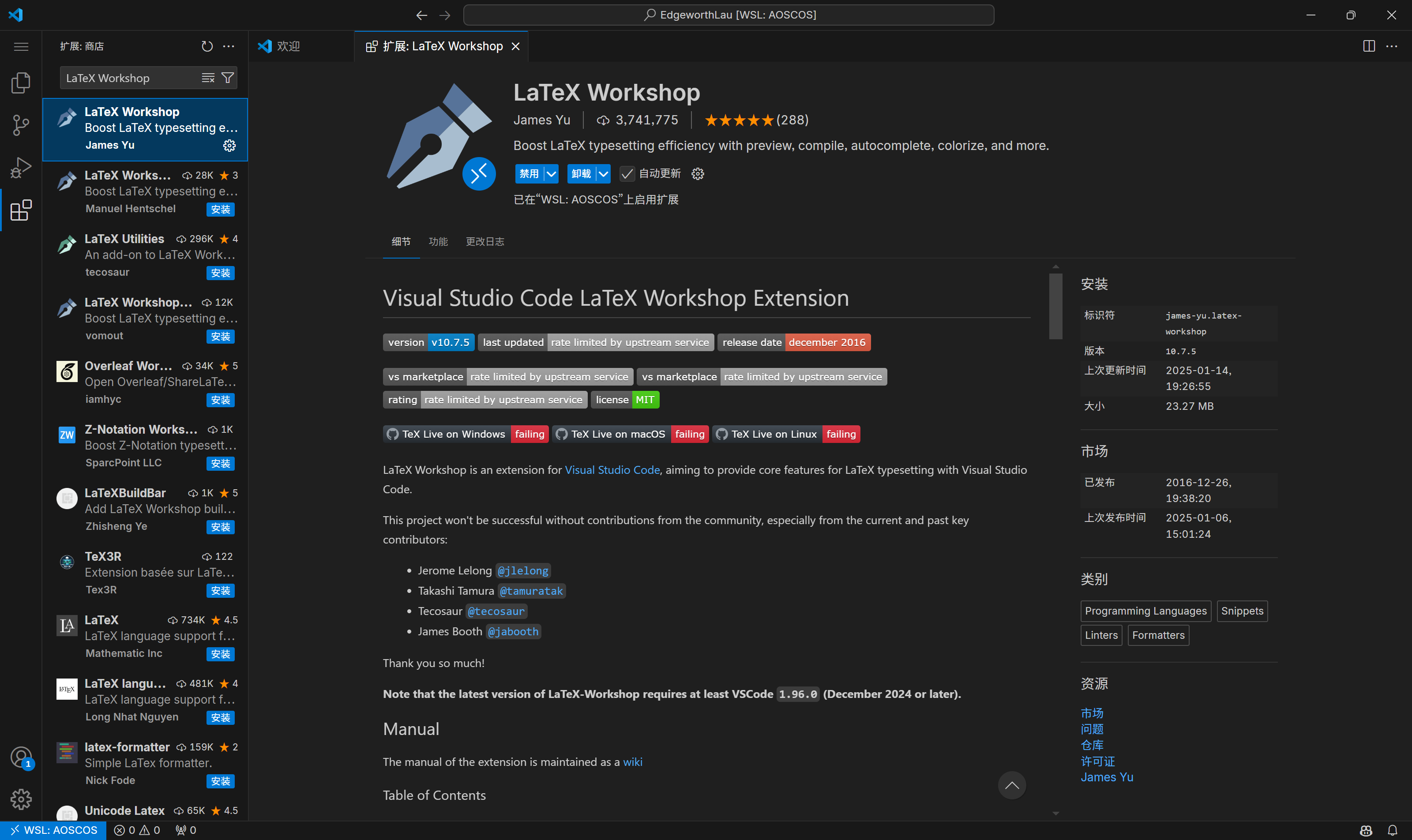
打开 VS Code ,点击左侧活动栏中的 扩展图标 打开扩展管理侧栏,搜索 LaTeX Workshop ,选择作者为 James Yu 的扩展下载,如下图所示。

2. 配置 LaTeX Workshop 扩展
打开 VS Code ,按 Ctrl+Shift+P 打开 命令面板,输入 Open Remote Settings (JSON) ,选择 首选项:打开远程设置 (JSON) (WSL: AOSCOS) 打开配置文件。
注意:若 VS Code 为全新安装,则该配置文件中仅含有一对大括号;若你已经对 VS Code 做了一定的配置,则该文件中应以键值对的形式将你所有的配置内容存放在一对大括号内。这一对大括号表示一个 JSON 对象,其是一个无序的键值对集合;一个 JSON 文件的最外层必须是一个 JSON 对象或一个 JSON 数组。这意味着你应当将下面的配置内容填入该大括号内。
在配置文件中添加下面的配置内容,各配置项的说明以注释形式标注在其后。
// LaTeX Workshop 配置
"latex-workshop.latex.recipes": [ // 配置项目构建配方
{
"name": "XeLaTeX",
"tools": [
"xelatexmk"
]
},
],
"latex-workshop.latex.tools": [ // 配置项目构建工具
{
"args": [
"-synctex=1",
"-pdfxe",
"-interaction=nonstopmode",
"-file-line-error",
"-outdir=%OUTDIR%",
"-shell-escape",
"-8bit",
"%DOC%"
],
"command": "latexmk",
"env": {},
"name": "xelatexmk"
},
],
"latex-workshop.latex.clean.fileTypes": [ // 构建完成后自动清理的辅助文件的列表
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
"latex-workshop.hover.preview.mathjax.extensions": [ // 鼠标悬停预览公式时支持 boldsymbol 宏
"boldsymbol"
],
"latex-workshop.formatting.latex": "latexindent", // 设置格式化引擎
"latex-workshop.latex.autoBuild.run": "never", // 设置不自动编译
"latex-workshop.intellisense.package.enabled": true, // 启用 IntelliSense 自动补全引用的包中的环境和命令
"latex-workshop.latex.recipe.default": "lastUsed", // 默认使用上次使用的编译引擎
"latex-workshop.message.error.show": false, // 不允许弹窗显示错误信息
"latex-workshop.message.warning.show": false, // 不允许弹窗显示警告信息
"latex-workshop.latex.autoClean.run": "onBuilt", // 自动清理
"latex-workshop.view.pdf.viewer": "tab", // 设置pdf文件浏览器为内嵌标签
"latex-workshop.showContextMenu": true, // 显示内容菜单
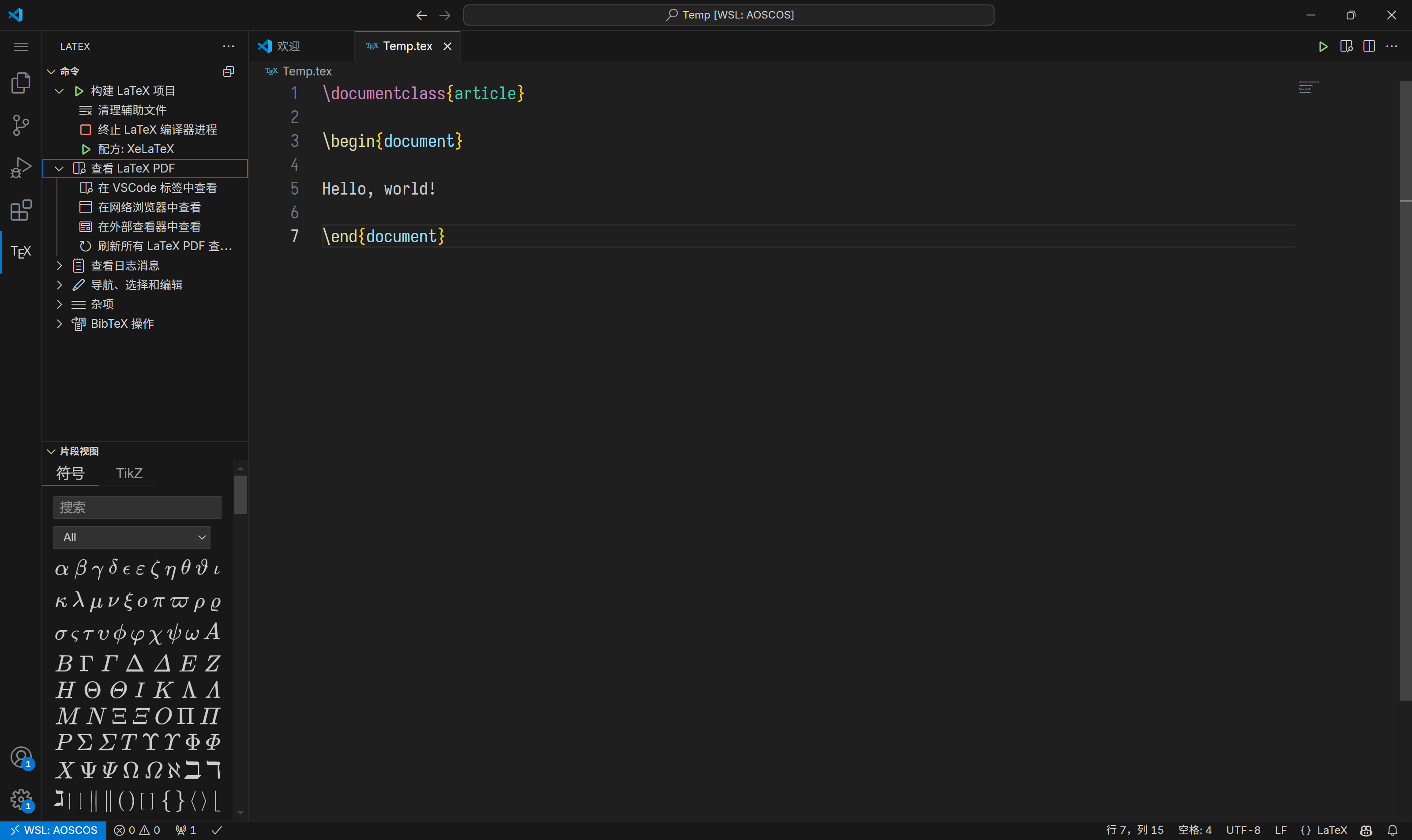
添加完成后,在任意目录下新建一个 .tex 文件并在 VS Code 中打开,即可在左侧活动栏中找到 LaTeX Workshop 扩展图标,点击即可打开其操作侧栏,如下图所示。

在操作侧栏的 命令部分 的 构建 LaTeX 项目 中,可以找到我们刚刚配置的配方,点击即可开始构建了;在 查看 LaTeX PDF 中,可以选择查看编译生成的 PDF 文件的工具。或者,你也可以点击标签栏最右侧的按钮直接开始构建项目,以及直接在新的标签中查看编译生成的 PDF 文件。